What You Need to Know About Alt Tags

What is an Alt Tag?
According to BigCommerce, “An alt tag, also known as ‘alt attribute’ and ‘alt description,’ is an HTML attribute applied to image tags to provide a text alternative for search engines’. It’s easy and simple to add alt text to images, and it can be extremely helpful for you and others.
Why You Need to Do it
There’s a number of reasons why search engines and you want to have a text alternative for images. Firstly, those who are blind or visually impaired may need to know what the image is on a page, especially if you are selling a product. These people use a screen reader, which will tell them what an image looks like. This is based on the description, or alt tag, that you put in. If an image cannot be loaded or found, the alt text will be displayed instead too. You want your image to load smoothly, but if it doesn’t then you have a placeholder.
While these are important, there’s another function of alt text that is sure to already be on your mind. Alt tags are helpful for your SEO strategy. Remember that search engine crawlers are not human, so it is hard for the bots to know what an image is. Therefore, we use an Alt tag to tell them. Adding keywords in your alt tag can be to your benefit but remember you want your alt tag to clearly explain what the image is.
How to Add Alt Tags
Alt tags are not an opportunity to showcase your creative writing skills, or put together all the keywords you can imagine. You want to create a pretty accurate description of the image without too much fluff or unnecessary words, but also taking keywords into consideration. In terms of how descriptive you should be, let’s use as an example an image of a man sitting at a desk. Is he wearing a suit? Is he working? “Man at a desk” may be too vague for both the search engine and user to get a complete idea of the picture. Or if you’re talking about pancakes, are they blueberry or chocolate?
In general, before we go on to showing you how to actually put in the alt tags, here are three tips to keep in mind:
- Be Specific, but Concise.
- Use Your Keywords, but Don’t Overdo It.
- Don’t say “Picture of” or “Image of”.
How to Add Alt Tags
Now that you know how important alt text is for a specific demographic of your customers but also for your SEO strategy, let’s show you how to set them up in WordPress.
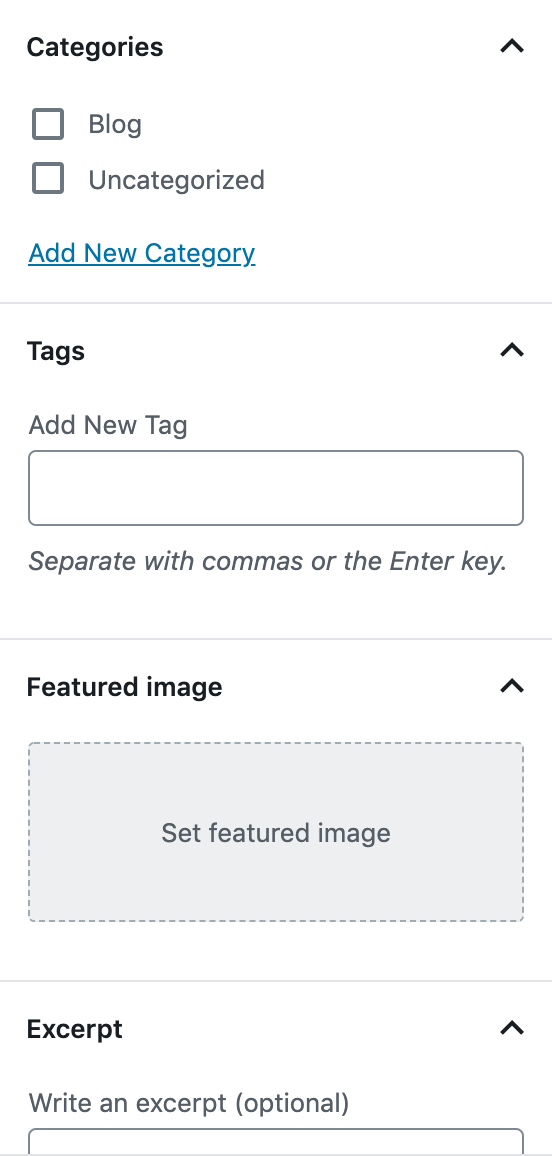
On any of your blog posts or pages, there will be an option to add a featured image.

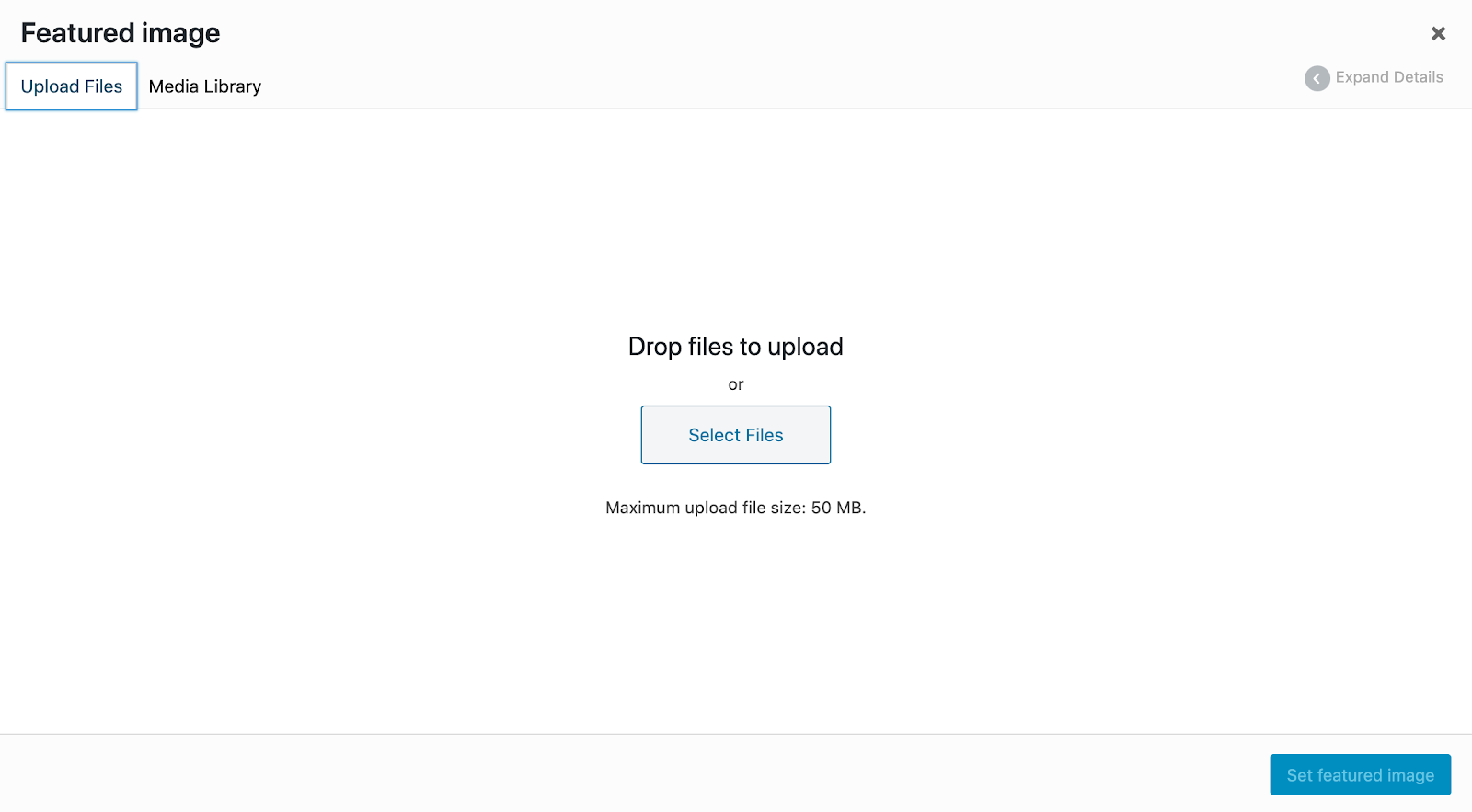
Once you click on “Set featured image”, you’ll be brought first to your Image Library, where you may already have images uploaded. At the top of this is a tab that says “Upload Files”. We’re going to go from here. Under the upload files tab, you will see the option to select a file or drag a file to upload.

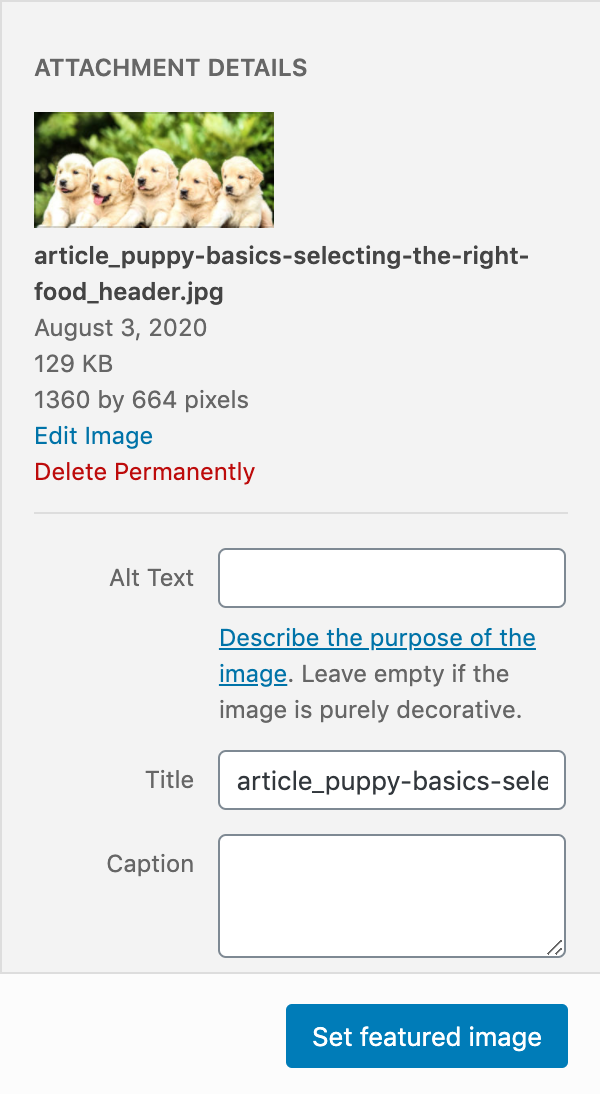
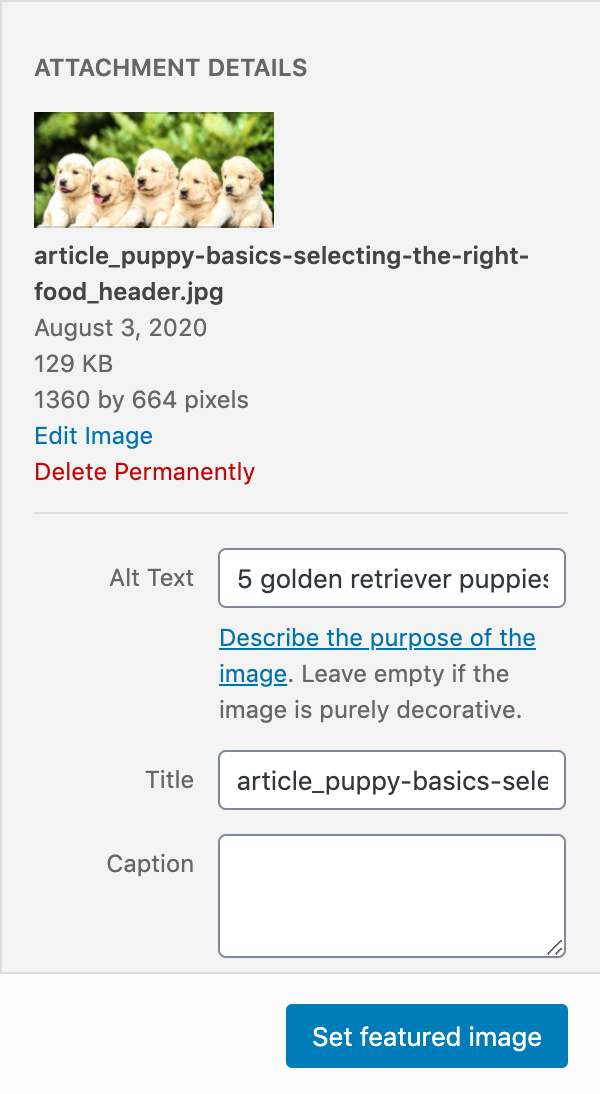
When you upload your image, it will show in your image library. On the right hand side, you will see Attachment Details. Under this there is an option to add Alt Text. You can also edit the title of the image.

In the Alt Text, use the key points we talked about earlier to add what your image is showing. For example, we may put “5 golden retriever puppies” for the alt text on this image. You may want to say “5 golden retriever puppies in a row”, but remember to only put what is necessary. If you’re trying to rank for “puppies” then saying how many and what type is enough.

Once you’ve added the alt text, click “Set featured image” and you’re all set! You’ve helped your visually impaired customers and your company’s SEO strategy.
Still confused? Don’t have time to go through your images, posts, pages, or redesign your website completely? Reach out to us and we can help! We even offer free marketing audits, so we can go in and let you know just how much of an SEO overhaul you may or may not need and more.