An Easy Guide To Responsive Website Breakpoints

According to Statista, there are over 4 billion active mobile internet users.
As more and more people opt to use their phones to access the web, having a static website that only looks good on a user’s computer screen is no longer enough.
Businesses need to consider the varying screen dimensions for tablets, 2-in-1 laptops, and different smartphone models when designing their websites.
Responsive web design makes sure your website looks its best no matter what device is used to view it. Your visitors have a better user experience when your website looks its best, leading to higher conversions and business growth.
We put together this easy-to-follow guide for everything you need to know about responsive website design.
What is website responsiveness?
Website responsiveness is the measure of responsiveness your website is in its reaction to the needs of the users and the devices they’re using.
The layout of the website changes based on the size and abilities of the device. For example, users may see content shown in a single column view on their smartphone, while their tablet might show the same content in two columns.
Types of responsive design
There are three primary responsive designs to pick from to give users a better experience on your business’s website.
Responsive layout (adaptive design)
A responsive layout refers to when a block of the web pages is coded with a fixed width, usually displayed in pixels. These fixed widths are adaptive to fit within the screen sizes using a unique code called breakpoints.
This design is achieved by implementing CSS media queries that load different styles depending on the window’s width or device to access the page. Responsive design does require more CSS but allows for more control over the layout.
Fluid layout
A fluid layout design is very similar to a responsive layout. However, this design uses percentages instead of fixed pixel width to define each area of the layout.
There are three things to keep in mind when deciding to use a fluid layout design:
- Audience Metrics- Use tools like Google Analytics to help segment your traffic by desktop, tablet, and mobile
- Site content- Fluid layout design works best on websites that are light on text, media, and interactive features.
- Resources- Because of their relative simplicity, these designs usually take less time, money, and effort to incorporate from scratch.
Helpful tip! If you decide to use fluid elements on your pages, always test your site on various screen sizes.
Fluid-responsive layout
A fluid-responsive layout is a combination of adaptive and fluid design that includes a lot of breakpoints. In this layout, elements provide a custom experience by either shrinking or stretching according to screen size.
(The responsive layout design is the most commonly used option as it is the easiest and fastest way to create a functional website.)
Mobile-first indexing
Hint: This is extremely important info to know in regards to SEO!
Simply put, mobile-first indexing means that Google’s algorithms use the content from your site’s mobile site when ranking your page on the search engine result pages (SERPs). Over the past few years, Google has made a conscious effort to achieve two things:
- Deliver more accurate search results for searches made on mobile devices.
- Prioritize rankings based on websites that function best on mobile devices.
The best way to improve your ranking is with a good, responsive design, so you don’t need to build a new website just for mobile loading. You can also test how mobile-friendly your site is here.
What is a website breakpoint?
When it comes to responsive design, a breakpoint is when a website’s content and layout will adapt in a certain way to provide the best possible user experience.
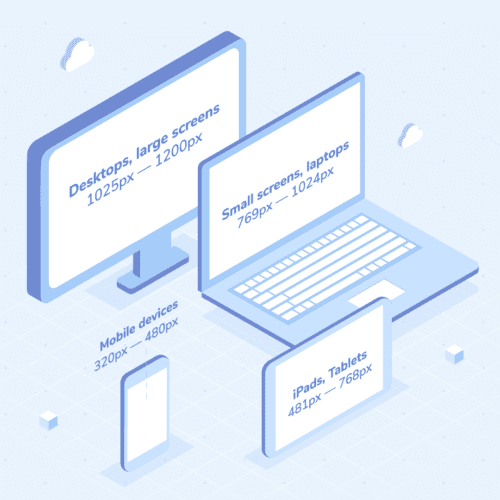
Common breakpoint sizes:
- 320px — 480px: Mobile devices
- 481px — 768px: iPads, Tablets
- 769px — 1024px: Small screens, laptops
- 1025px — 1200px: Desktops, large screens
- 1201px and more — Extra large screens, TV * this one is not always used.

When to move the menu to a burger
We aren’t talking about your typical cheeseburger and fries (although that does sound really good!)
In regards to website design, a hamburger is a menu icon used on a website that reveals a navigation menu when clicked open. Why is it called a hamburger? It’s a stack of three horizontal lines resembling a yummy hamburger: top bun, patty, and bottom bun.
If you are debating whether or not to use a hamburger menu for your site, keep this in mind: at about 935 pixels, you should usually switch to the burger, rarely, if ever, at wider resolutions.
Final thoughts
As technology continues to rapidly evolve, users expect any and all websites to perfectly adapt to every device they own (desktop, tablet and/or mobile).
When your website’s responsive design does not align with a particular device resolution, your site creates a not-so-ideal user experience, putting you at risk of missing out on a part of your target audience.
Don’t let any potential customer/client slip through the cracks by investing time and research into defining breakpoints at the beginning of your website project. Already have a website or not sure where to start? Here at Firon Marketing, we help businesses grow with strong, engaging, user-friendly content.